Yesterday I was working on a project, where I developed a Design Addon, so the users of the website, can customize the colors to fit their needs.
The project is using the well known jQuery plugin Chosen to make the <select> elements more user friendly.
However, by providing the user the power to change all colors of the site, I needed a dark version of Chosen. I searched the web, but didn't really found something, that fits.
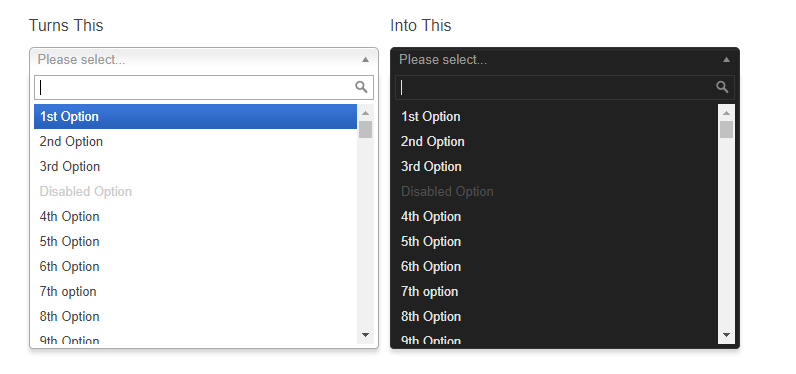
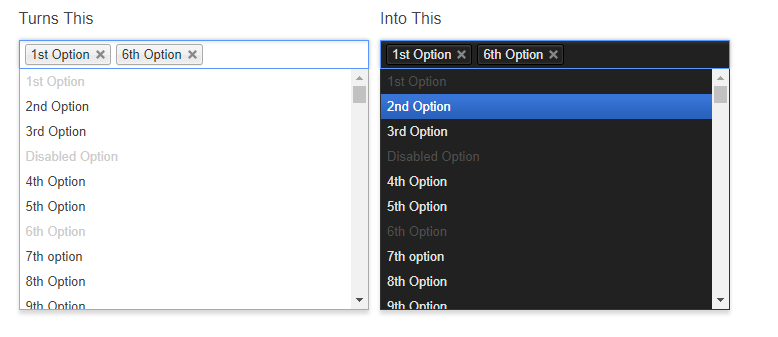
So, I created my own dark theme for Chosen.
That's, where I ended up with


How to use
<!doctype html>
<html lang="en">
<head>
<!-- load original chosen.css -->
<link rel="stylesheet" href="chosen.css">
<!-- overwrite light theme through chosen-dark.css -->
<link rel="stylesheet" href="chosen-dark.css">
</head>
</html>