Was ist Spress
Spress ist ein Tool zur erstellen von statischen HTML Webseiten. Dabei werden Markdown-Dateien zu HTML Seiten übersetzt. Das Ergebnis lädt man auf seinen Webserver - fertig. Auf dem Server selber benötigt man keine Datenbank, PHP oder ähnliches.
Der Workflow lässt sich dann anschließend mit Jenkins oder anderen CI Tools automatisieren.
Installation von Spress
Aktuell nutze ich mein MacBook als Entwicklungsumgebung. Natürlich möchte ich die Webseite auch direkt auf meinem MacBook bearbeiten können, ohne den Umweg über Jenkins gehen zu müssen. Deshalb habe ich auf meinem Mac zuerst Spress installiert.
Installation von Composer
curl -s https://getcomposer.org/installer | php
sudo mv composer.phar /usr/local/bin/composer
chmod +x /usr/local/bin/composer
Installation von Spress
curl -LOS https://github.com/spress/Spress/releases/download/v2.1.3/spress.phar
sudo mv spress.phar /usr/local/bin/spress
chmod +x /usr/local/bin/spress
Einen Blog mit Spress erstellen
Nun können wir damit beginnen einen Blog zu erstellen. Natürlich kann man mit Spress mehr machen als nur einen Blog betreiben!
mkdir mein-neuer-blog
spress new:site mein-neuer-blog/ spresso
cd mein-neuer-blog/
spress site:build --server --watch
Nun könnt ihr im Browser die URL localhost:4000 aufrufen. Spress hat automatisch einen Webserver gestartet, welchen wir nutzen können um uns die enthaltene Beispielseiten anzuschauen. Das sollte dann so aussehen:

Den ersten Beitrag erstellen
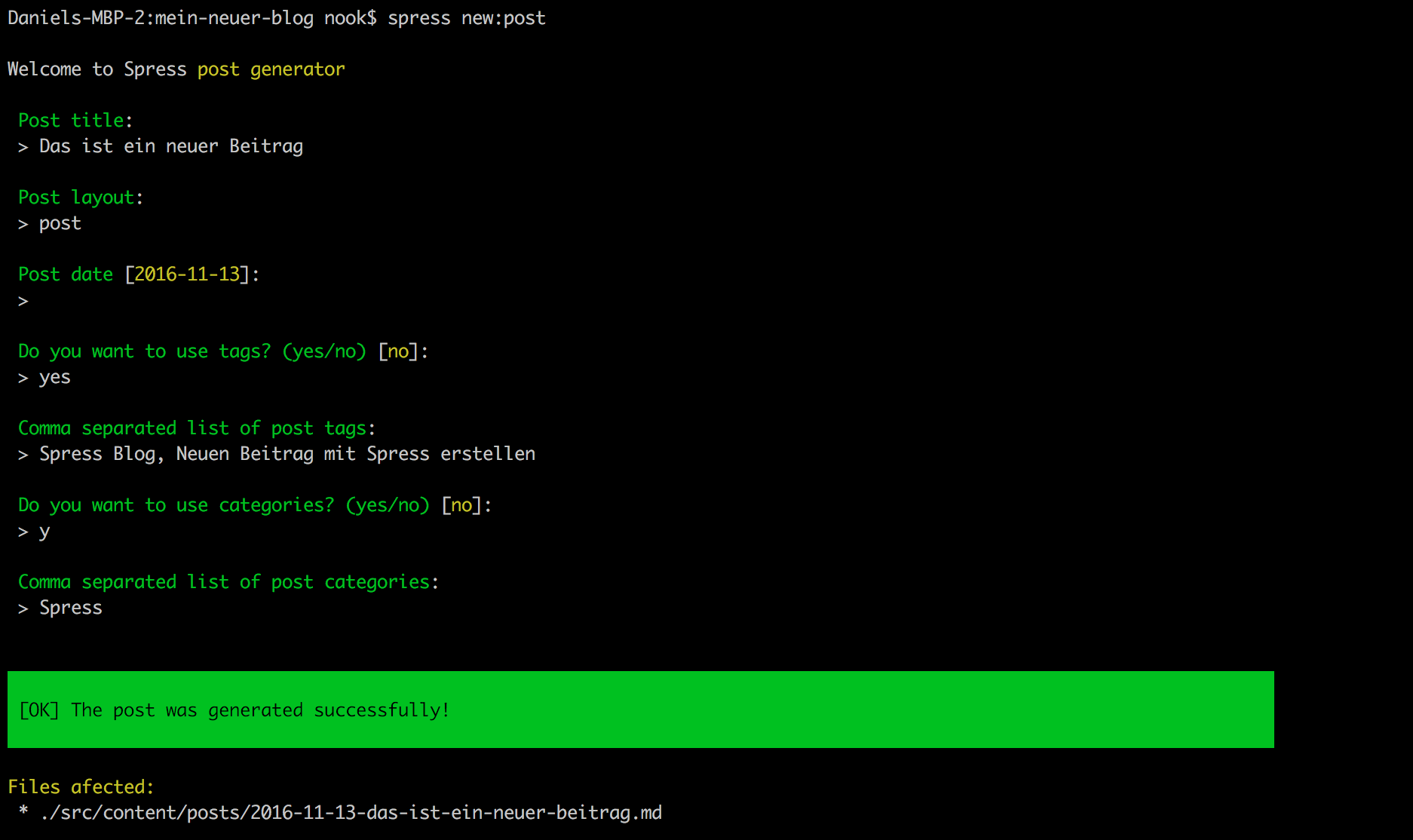
Mit dem Befehl spress new:post könnt ihr nun einen neuen Beitrag erstellen. Später kann man auch direkt die Dateien unter ./src/content/posts/ erstellen, dann muss man nicht mehr den Umweg über den Konsole gehen. Ich würde jedoch empfehlen zuerst einmal mit der Konsole zu Arbeiten um ein Gefühl dafür zu bekommen, wie Spress funktioniert.

Templates anpassen
unter ./includes/ findet ihr die HTML Templates, aus denen in die eure Markdown-Dateien gerendert werden. Hier könnt ihr sehr leicht Anpassungen vornehmen, wenn euch das Layout nicht gefällt, ihr einem Element eine weitere CSS Klasse zuweisen möchtet, oder einfach ein Datum im deutschen Format ausgegeben bekommen wollt.
Layouts
Im Standard stehen die Folgenden Layouts zur Verfügung:
- default (Enthalt das Grundgerüst der Seite, lädt CSS und JavaScript)
- page (Für Seiten wie zum Beispiel Impressum)
- post (Für Beiträge im Blog)
Build erstellen
Wenn ihr fertig seit, könnt ihr über die Konsole eine neue Version eurer Seite bauen.
spress site:build
Im Verzeichnis build/ liegen nun alle HTML-Dateien, welche ihr auf euren Webserver laden müsst.
Git
Bevor ihr jetzt so richtig loslegt, ein Tipp noch. Legt die Seite am besten gleich von Anfang an in ein git Repository. So könnt ihr gefahrlos rumspielen und wenn etwas kaputt geht git checkout - problem solved. Und _blog_final, _blog_final_final, _blog_final_new2 Ordner braucht ihr dann auch nicht mehr :)
In die Datei .gitignore solltet ihr gleich build/* eintragen, denn die HTML Dateien wollt ihr nicht versionieren. Die könnt ihr jederzeit neu erstellen.
Hier ein Beispiel meiner .gitignore:
build/*
*.*swp
.DS_Store
._*